We at Thorgate have recently released a new version of our SPA project template with Django, React, Redux, Redux Saga, Razzle and Docker. Most of our new projects are generated based on this template. In this blog post, we’re going to be building a simple application that’s used to keep track of notable parrots.
Thorgate is an agency that focuses mostly on web technologies and building applications with rich interfaces. We have projects related to smart factories, health tech, eCommerce and forestry. These types of projects often require elaborate user interfaces for showing data and allowing complex data manipulation. This is why the Single Page Application (SPA) paradigm is useful for us and why we have invested our time and effort into creating our own project template.
Nowadays, more and more complexity is pushed to the client side of web applications. This simplifies the creating of applications with highly interactive user interfaces since all rendering can be done on the client side. The client and server apps often follow the structure of desktop applications — they are totally separate and communication between them is done purely via an API. This is also the case for our project template.
The project template is a good source of inspiration for your own project set up even if you decide not to start using it.
The template is available on GitLab on the spa branch. The repository also includes a more standard Django-rendered application template on the master branch.
Here are the links to the other posts:
Batteries included
Here are some of the main technologies included and set up in the template:
- Django — we are an agency focusing on Python and Django
- React — our front-end library of choice
- Redux — state management for intricate React applications
- Razzle — webpack configuration for React applications
- PostgreSQL — our database management system of choice
- SCSS — a nicer way to write CSS
- Docker — everything can be run in containers so that only Docker is required to run the project
- Docker Compose — (simple) orchestration of the Docker containers
- Fabric — automatic deploys
All of these are included in the template and configured to integrate with each other. There is more information in the readme of the template.
Getting up and running
Requirements
The template is a cookiecutter template, meaning that it can easily be used to generate your own project. There are a couple of pre-requisites for generating the project and running it. We use Pipenv for managing Python dependencies and generating projects. If you haven’t used Pipenv before, then it’s very similar to pip but has some extra functionality that is included in most other package managers (it keeps track of a lockfile similar to npm). Here are the dependencies you need on your machine:
pipenv— check out the installation instructions on their website- Docker — installation instructions in Docker’s documentation
docker-compose— installation instructions on Docker Compose’s documentation
For reference, here are the versions of the packages I’m using:
$ pipenv --version pipenv, version 2018.11.26
$ docker --version Docker version 18.09.0-ce, build 4d60db472b
$ docker-compose --version docker-compose version 1.23.2, build unknown
Generating the project
Now that you have the dependencies set up, you can generate your project. In order to do that, we need to do a few things:
1. Clone the spa branch of the template repository anywhere on your file system:
$ git clone https://gitlab.com/thorgate-public/django-project-template.git -b spa $ cd django-project-template
2. Install template dependencies used to generate the project and activate the virtual environment:
$ pipenv install $ pipenv shell
This installs the packages into a django-project-template-XXXXXXXX virtualenv that you don’t even have to think about — Pipenv manages all your dependencies.
3. Generate the project
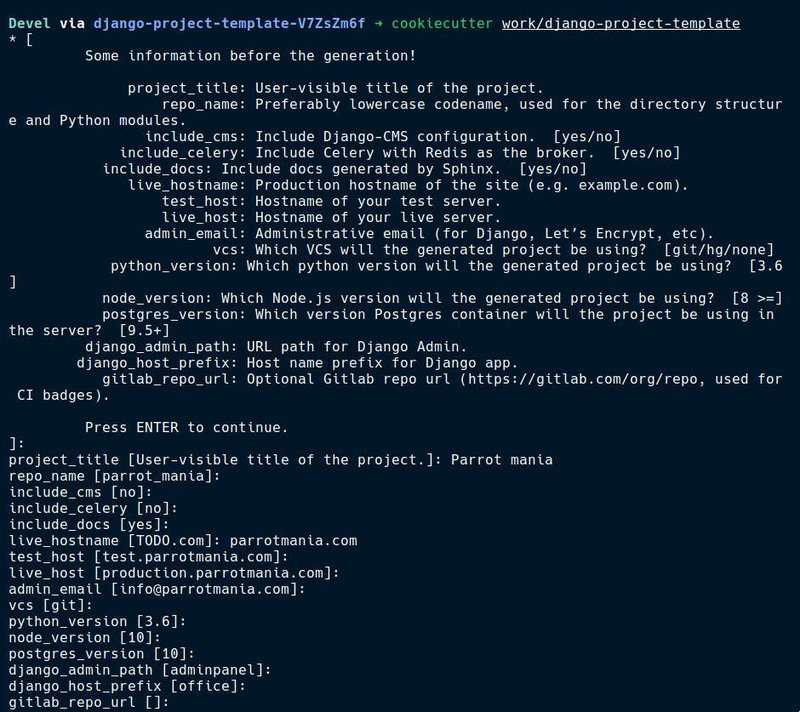
$ cd ~/Devel/awesome-projects $ cookiecutter path/to/django-project-template

I named my project Parrot-mania as it can be used to save notable parrots.
You can now deactivate the template’s virtual environment and cd into the project:
$ exit $ cd parrot_mania
4. Run the setup script inside the new project
A Makefile is included in the new project with helpers for running common commands. You don’t need to know anything about make or C, they’re just bash commands. The Makefile also includes a set-up script that should be the first thing to run when setting up a new project:
$ make setup
You can find additional useful make scripts in the readme, or by checking out the Makefile.
This will create a new Pipenv environment for you, install packages, build the necessary Docker images, and run initial migrations. In addition, it will ask you to edit your local Django settings file, just save and close that.
Running the generated project
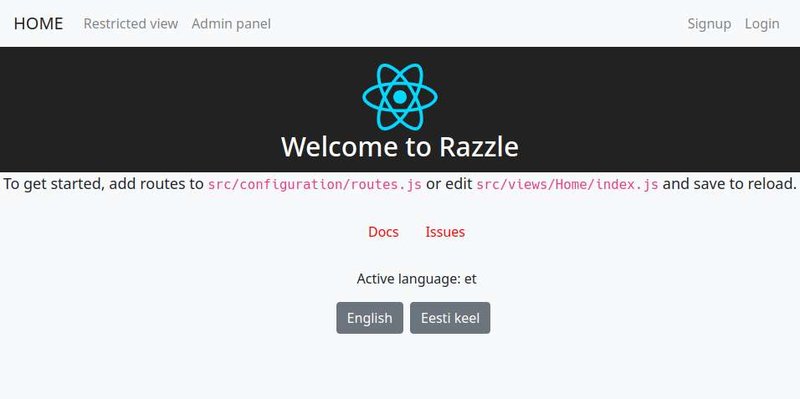
Now that the project is set up, we can run it through Docker and open
127.0.0.1:8000 in the browser:
$ docker-compose up # or $ make docker

Just like that we have set up a new project with a Django API, a React front-end app with Redux and Redux Saga, server-side rendering, and a PostgreSQL database. Since all of these services are running in Docker containers, we didn’t need to install much locally.
Overview of the structure
Let’s quickly go through the most important files and directories in our new project. First, the top-level files and directories look like this:
. ├── app/ — front-end web app ├── parrot_mania/ — back-end Django API ├── docker-compose.production.yml ├── docker-compose.yml ├── Dockerfile-django ├── Dockerfile-django.production ├── Dockerfile-node ├── Dockerfile-node.production ├── Makefile └── Pipfile
docker-compose and Dockerfile files are used to configure Docker, check them out if you’d like to know more. Makefile includes useful utilities like make setup, make makemigrations, and make quality.
The app directory includes the front-end app structure:
. ├── package.json ├── razzle.config.js — Razzle’s configuration file ├── SPA.md — more information about the client app’s structure ├── public/ └── src ├── components/ — standard React components ├── configuration/ — Redux & routes config ├── decorators/ — useful higher order components, e.g., loginRequired ├── ducks/ — Redux ducks ├── forms/ — Formik forms ├── sagas/ — Redux Saga sagas ├── settings/ ├── styles │ ├── config/ — global variables & Bootstrap config │ └── main.scss — all SCSS files are imported here ├── utils/ — useful utilities like translations and PropTypes └── views/ — pages
Since the project is based on Razzle, we include razzle.config.js so that it can easily be configured.
We generally use ducks as a way to bundle together Redux actions, reducers and action types. You can read more about ducks here: Ducks: Redux Reducer Bundles.
Formik is a nice package for “building forms in React without the tears 😭”. These forms are located in src/forms. We’ll go through a simple example form together as well.
The backend structure is quite similar to a default Django application:
. ├── accounts/ ├── manage.py ├── parrot_mania/ └── settings ├── base.py ├── local.py ├── local.py.example ├── local_test.py ├── local_test.py.example ├── production.py ├── staging.py └── test.py
The main differences from a default installation are that JWT authentication is already set up, and that Django settings are divided into environment-based configuration files. This means that one can easily use different settings for production, development and testing.
Another important thing to mention here is that we use a collection of packages that include a bunch of useful SPA utilities. These packages have the @thorgate prefix in the client’s dependencies (package.json). The documentation and source code for those packages is available on the tg-spa-utils GitHub page. We also have quite a few other packages that make developing with Django and React easier.
Don’t worry if this seems a bit overwhelming right now, we’ll go through some basic examples together.
Next steps
Now that we have set up a new project, we can start coding! In the next blog post we’ll build out the R part in CRUD — reading/showing parrots. We’ll write the API for serving parrots using Django Rest Framework and we’ll fetch parrots to the front-end using Redux Saga and our utility library for communicating with DRF — tg-resources.
This has been the first article in a series of blog posts about Thorgate’s new SPA project template. Here are the next parts:


